
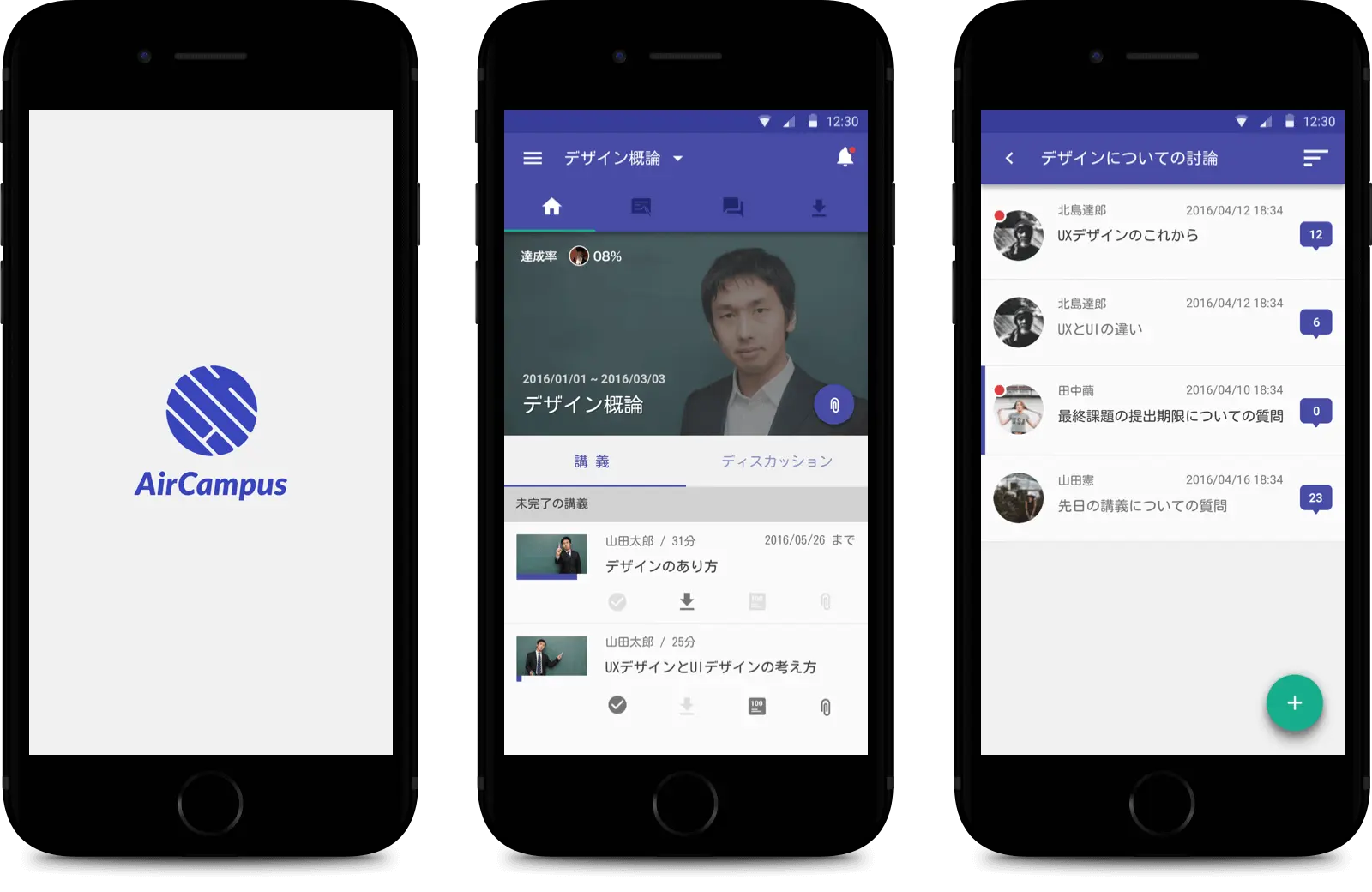
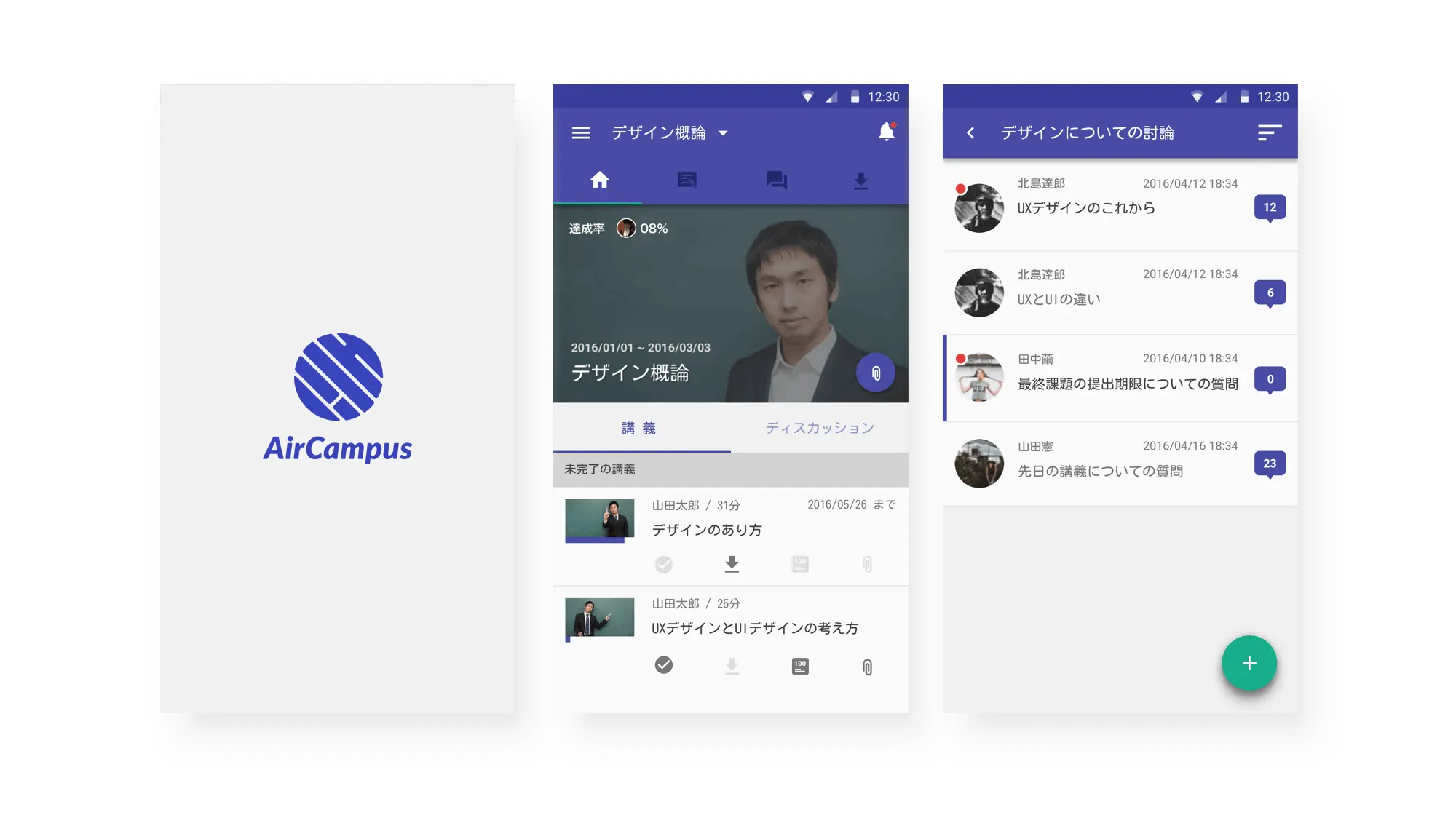
動画の視聴進捗を自動的に計ることで正しく講義を受けているのか判断したり、視聴認証を挟むことで不正な行為を防止する機能などがあります。また、アプリ内でディスカッションが行うことが出来るので、講師に対して質問や受講者同士でコミュニケーションを取ることが可能です。

本件はもともとアプリは存在しており、当初はデザインリニューアルということでお話を伺っていました。が、表面的なデザインに加えて、アプリの情報設計から再度見直すことで、このアプリのあるべき姿を見つけていこう、という事でプロジェクトが始まりました。
今回はiOSとAndroidと2つのアプリリニューアルを行いましたが、元々デザインは完全独自UIになっている部分も多く、初めてさわった方には取っつきにくい物になっていました。 なので、iOSのHIG(ヒューマンインターフェースガイドライン)とAndroidのMaterial Design(マテリアルデザイン)をぞれぞれのアプリに適用する事で、UIの学習コストを抑える目的と、開発者の開発コスト&改善コストを抑える目的、この2つのメリットを考慮し導入を決定しました。
デザイントーンの変更はほぼ行っておらず、色の彩度を少し調整したものをプライマリカラーとして利用し、既存ユーザーのインパクトを抑えています。 アプリリニューアルに伴い、コンセプトにも影響が出てきた為アプリアイコンとロゴのリニューアルも実施しました。

ロゴデザイン
ざっくり、以下のようなフローで進めました。 ヒアリング・調査 コンセプトワードの洗い出し シンボルマークの検証 ロゴマークの検証 カラーの検証 ブラッシュアップ 策定したコンセプトワードを元にサブワードを抽出し、「柔らかさ」「いつでもどこでも」や要望の「既存のAirCampus感を残す」を反映して、最終的に決定したものが現在のロゴになります。